类别:数据智能 / 日期:2024-12-24 / 浏览:2 / 评论:0
DevTools是一款电脑开发汉化工具,该软件能对Chrome调试窗口的内容进行翻译,适合刚入门学习阶段,对于英语基础比较差的开发者,能很好的进行翻译对照。
软件介绍
DevTools汉化工具最新版是款十分专业且出众的汉化工具,DevTools汉化工具最新版可以对Chrome开发者工具DevTools进行汉化,汉化小工具方便译文替换,不用那么繁琐,可达到90%汉化,对没有英文基础的需要使用DevTools汉化工具的朋友非常有用!
使用说明
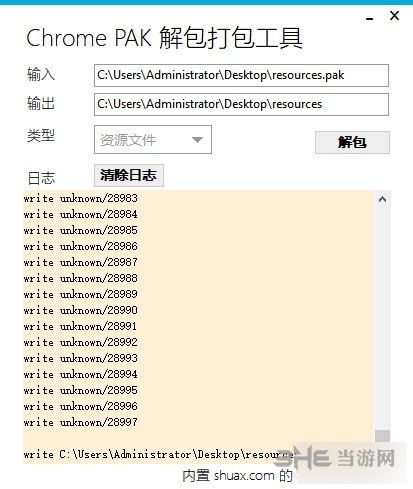
Devtools汉化首先去Chrome浏览器目录里面找到名为“resources.pak”文件拷贝出来,同时也做好备份,防止文件丢失,把拷贝出来的“resources.pak”用解包软件进行解包。

解包后会得到一个名为“resources”目录和一个“resources.json”文件,然后打开汉化小工具
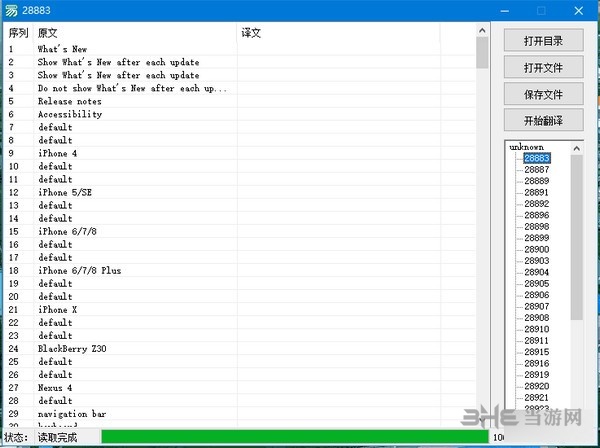
注意一定要将原文和译文两个文件放在汉化小工具相同目录下,否则会汉化失败,打开汉化工具后点击打开目录,选择“resourcesunknown”。下面树形框就会显示出需要汉化的文件。

双击树形框里面的文件名就会把这个文件载入窗口。


然后点击开始翻译,等待一会,完成后点击保存,这样第一个文件就汉化完成了,重复此步骤依次点击树形框里面的所有文件翻译一遍之后保存。(我是实在不想写了,就将就将就全部点击一遍吧!)
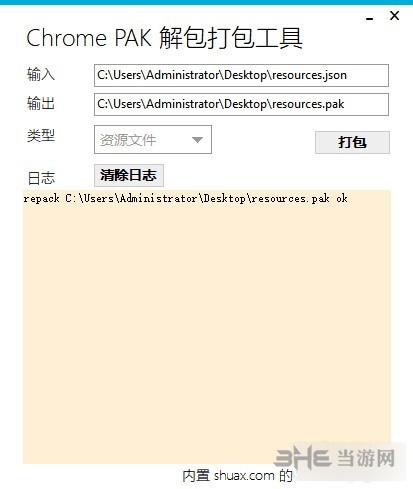
把汉化后的文件替换到“resourcesunknown”目录下,打开解包工具把“resources.json”拖到工具内点击打包(注意把解包软件同目录下的“resources.pak”删除,防止出错)打包后得到一个汉化的“resources.pak”文件,把汉化后的“resources.pak”文件替换Chrome浏览器目录下的“resources.pak”文件即可完成汉化。
